LD: Don't Go Back
Mystery, Suspense, Psychological, Drama
Notes:
The final output of this project mainly focused on narrative, level design, environment design, and light design aspects, so the programming sides are not the priority.
The overall view section is the final output from the whole development, so expect some differences throughout the development process.
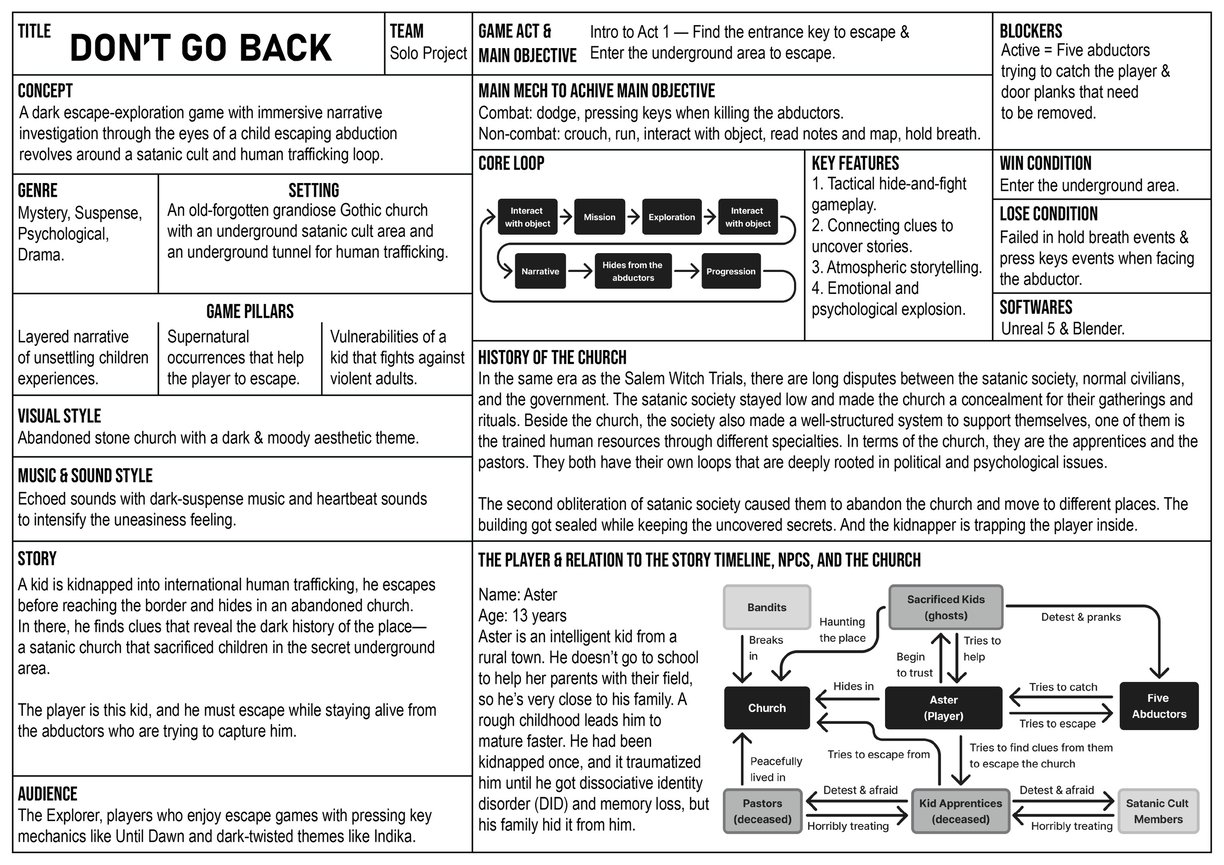
This level design is a continuation from my game writing project named Don't Go Back, you can see the full documentation by clicking the link.
There are live-view versions of GDD and One Pager at the bottom of the page.
I made this blockout for the Blocktober in X, you can see the daily progress in @denadinosaur


Real-Life Research about Church
Input: Internet Achieve books & Pinterest pictures
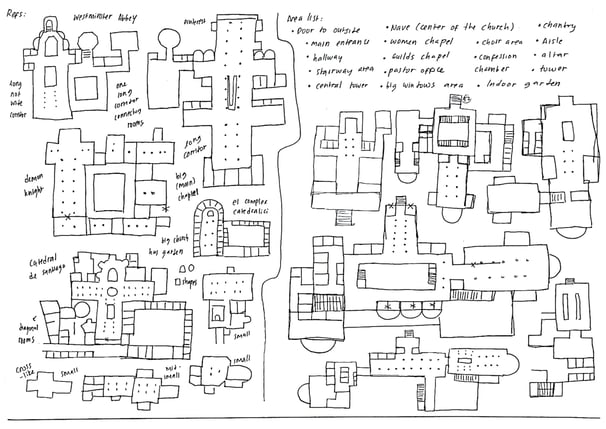
Output: list of rooms, size of the churches, decoration style, top-down sketches & interior and exterior references.
(Some) Notes:
Some churches not only have prayer and confession rooms, but they also offer tons of facilities: a big dining room & kitchen for feasts, multiple chapels (women & guilds even have their own chapel), private mourning rooms, etc. It all depends on the size of the church.
Big churches often have their own inner garden and long corridor on two/four sides of it, some of them also have outer gardens, so gardens with long corridors are important.
The shapes of small/non-ceremonial rooms tend to be blocky, the 45° corners used to be in the bigger rooms alongside the arch & pillars to support the ceiling structure.
Available Assets for Unreal
Input: Unreal Marketplace & Quixel Bridge (before it changed into FAB)
Output: list of assets that can be used, vibes and ambience references & interior and exterior references.
(Some) Notes:
The most complete asset type is the modular gothic building: floor, doors, walls, windows, railings, etc., while the decorative props are fewer, so the blockout is better focused on the architectural aspect to divert the player's attention from the lesser props.
Small decorative props have limited themes, and the number is not that many, so I might need to make my own props.
A lot of needed assets are unavailable, while some of the available ones are unfit for the intended environment ambience and storytelling.
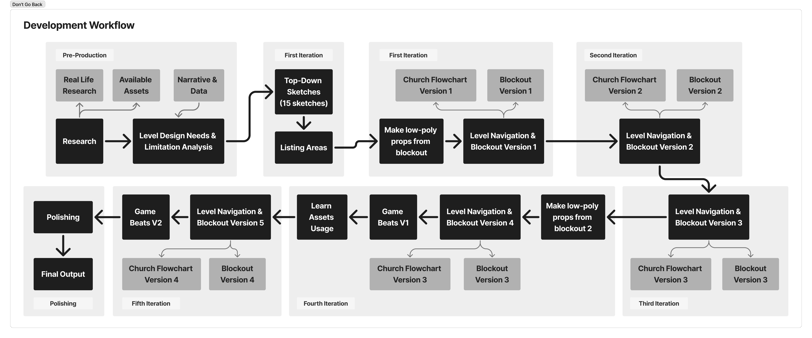
Research Phase
Game Inspiration
This project was inspired by Until Dawn and Indika, so the level design must accommodate the dark and psychological narrative twist while incorporating the exploration, holding breath, and cinematic action while pressing button mechanics. The level design development used a rapid prototyping method which focused on blockout iteration rather than making lots of narrative changes.
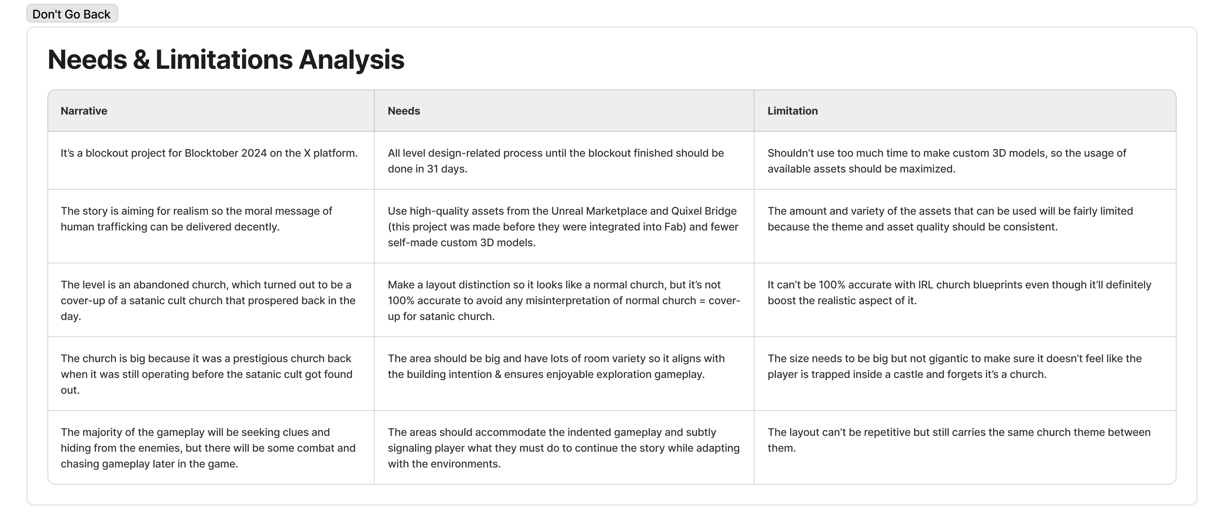
Needs & Limitations Analysis


Different from my three previous projects (Black Puddle, Future Siren & Snow Church), which were guided by narrative aspects, this project was guided by practical aspects like 3D resources and the time limit for the blockout process.
Top-Down Sketches
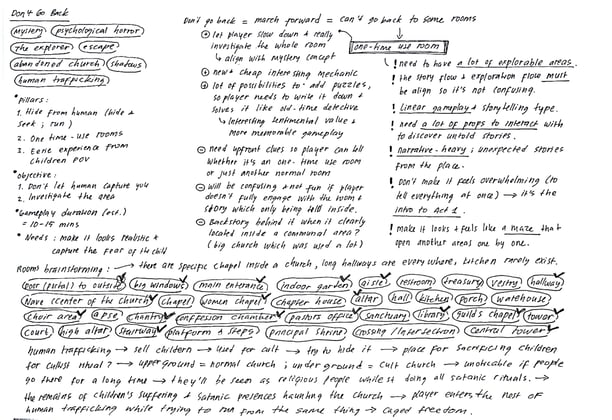
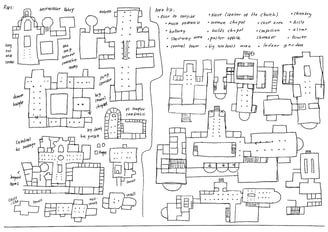
First, I redraw some real-life church layouts to learn their shapes, sizes, & area placements. After getting the hang of it, I continue to brainstorm the church layout by making detailed sketches with rooms and pillar placement. Then, I simulate the area exploration while incorporating the storyflow inside my mind, that's when I realize one of the sketches fits well with the story and can be used as the starting point for the blockout.




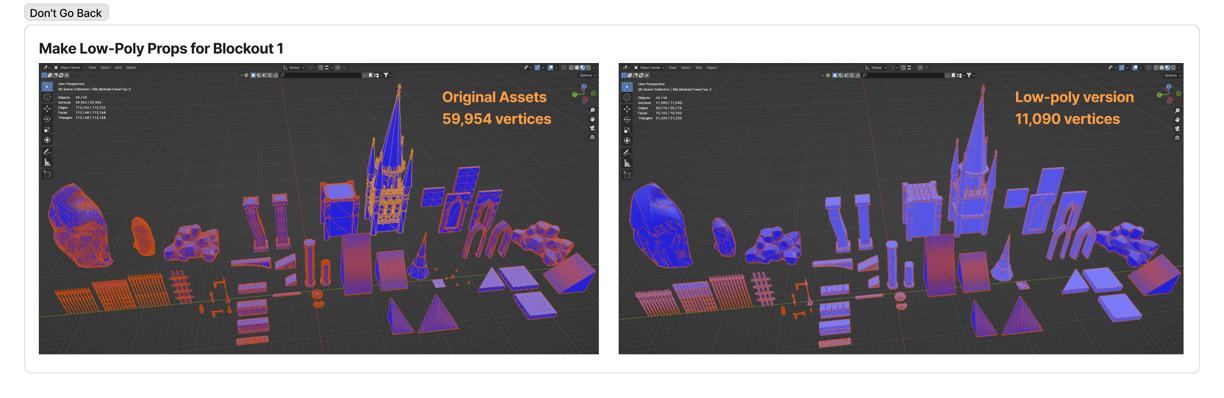
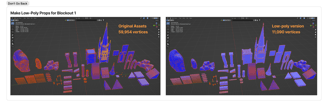
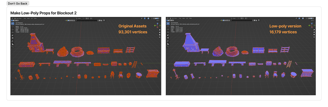
Low-Poly Props for Blockout
Making low poly assets is crucial before entering the blockout phase so the sizes will be accurate and it won't be visually distracting when it’s still in the process of making the gameplay experience. I used assets from Modular Gothic/Fantasy Environment by Stormcrow Studios in the Unreal Marketplace and focused on making modular architecture assets to build the church layout. I downloaded the ready-to-use assets from Unreal Marketplace, exported them into .fbx, and made the low-poly version in Blender. After it finished, I imported it back to Unreal 5.2 and added collision.


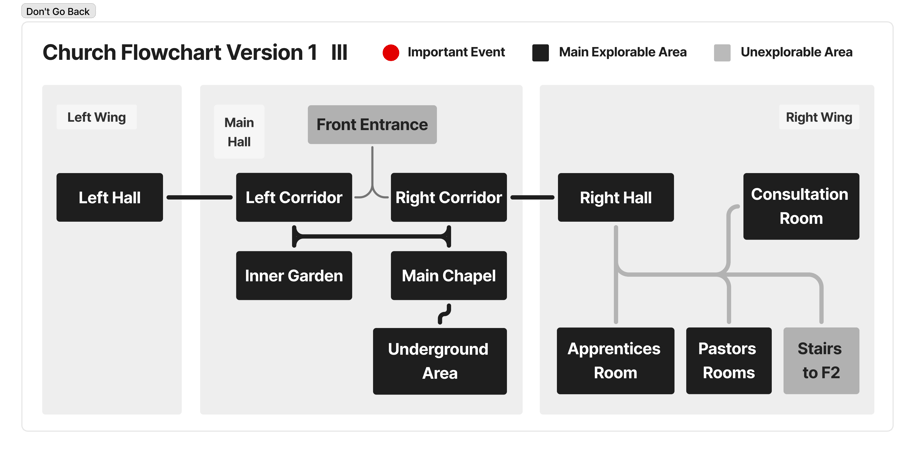
This flowchart acts as the outline and focuses on the core gameplay in the initial story concept, so it has the least number of areas. From this, I realized to prevent the feelings of ‘too focused on the mission’ and ‘feels too gamey’, I should add more areas, whether they’re explorable or only used for decorative purposes, to deepen the ambience of the church.
Area Flowchart Version 1


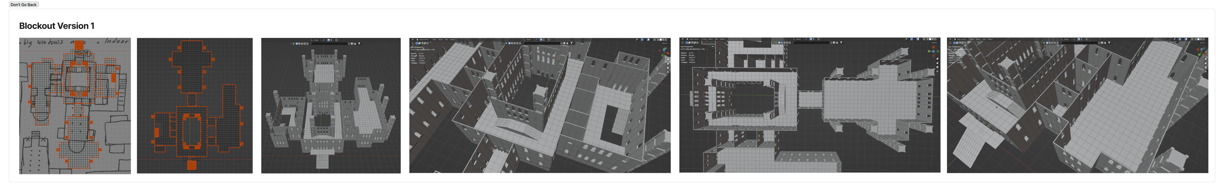
Blockout Iteration Version 1


From the research phase, I understand the level I’ll be making was focused on gothic architecture and its interior, so I must design the blockout with high precision to avoid any overlapping assets so it doesn’t become a problem when it’s entering the final polishing phase.
Unreal 5 has a snap option to move objects, but Blender has a more advanced snap function, so I decided to make the first blockout in Blender.
After understanding the first outline, I continue to develop it into a more proper building by adding various rooms to it. Because it’s an old church, it has some kind of centralized corridor/hall that acts as a connecting area between rooms. I also categorized the rooms based on their function for their placement in the level.
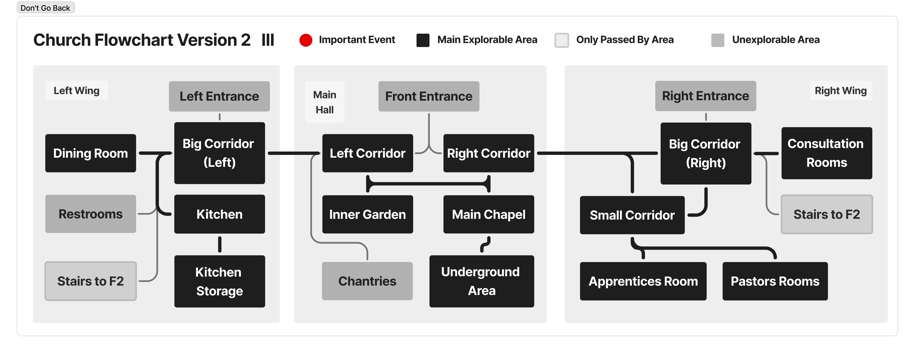
Area Flowchart Version 2


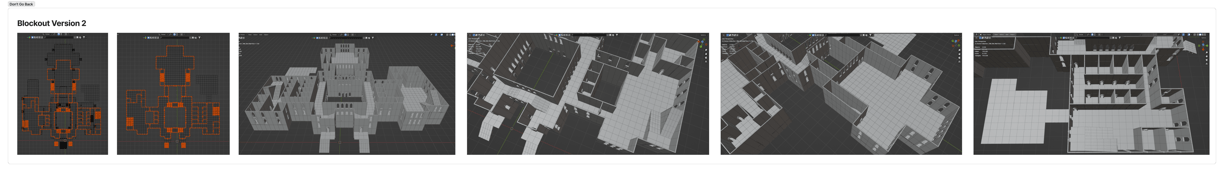
Blockout Iteration Version 2

Besides adding rooms and changing the layout so it fits with the new flowchart concept, I change the room sizes based on priorities, their functions, and the number of people who'll be using the room in one go.
Since it's a communal building, I also tried to think about the navigation flow back of the people back when it's still functioning to deepen the realistic feel of it.
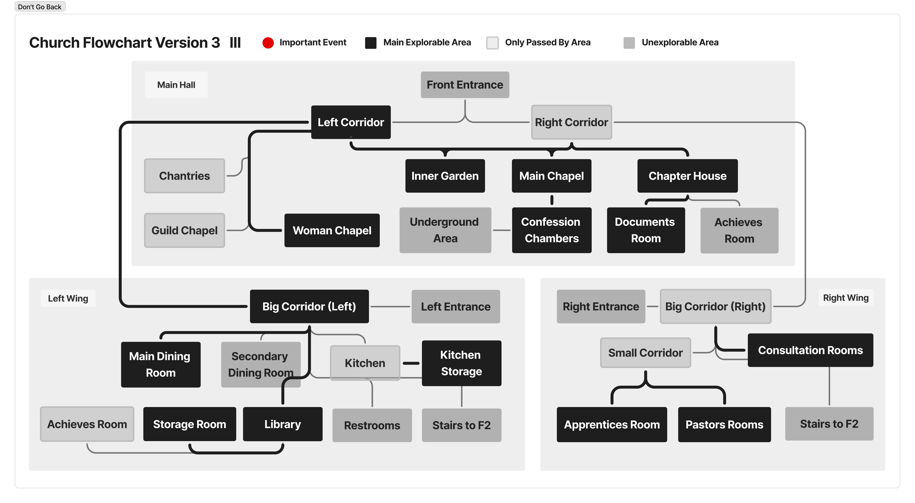
This third flowchart is more of a branching brainstorm to maximize the exploration gameplay and to give the impression of a “majestic old church with lots of stories to tell”. But at the end of it, I realize it’ll be too big to explore, and it’ll divert the player’s focus from the ‘escape plan’-themed story to ‘explore the cool building.’.
Area Flowchart Version 3


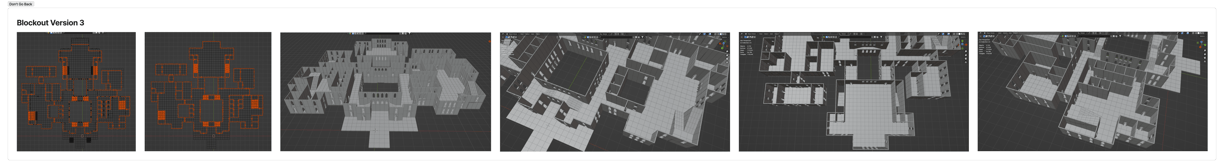
Blockout Iteration Version 3

Because the previous blockout process using Blender went smoothly by using the snap function and walk navigation, I continue the progress inside the same app instead of migrating it into Unreal. At this point, I already got used to the modular building assets.
Besides expanding the layout and shrinking individual room sizes, I also start to incorporate decorative architectural aspects and consider how the natural light (sunlight direction and light bounce) affects the level.
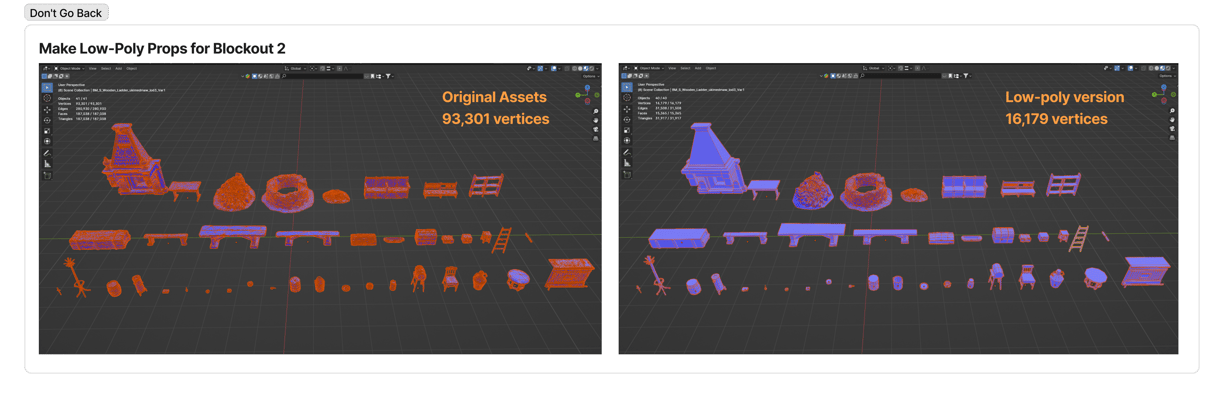
After the building layout has been made, I continue to make big-sized props to fill the rooms. For this phase, I found assets with a suitable theme were from Quixel Bridge. In the process, I noticed the asset types were not enough to fulfill the needs of the entire church level, so I had to make other assets which are needed but unavailable. But, for this phase, I focused on making the low-poly version from the existing 3D assets. Afterwards, I will list all objects needed when incorporating the low-poly into the level.
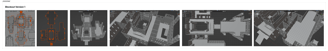
Low-Poly Props for Blockout 2


This iteration focused on reducing the explorable areas to make the player focus on the storyline. I understand I must balance between the main explorable areas and the areas that only get passed once or two throughout the story's proceedings, some consideration in the process includes the asset availability in Unreal Marketplace and Quixel Bridge.
This version also has the most proportionate balance between the areas and the narrative, so it was used for the first game beats.
Since the building blockout has become believable and fitting with the gameplay intention, I use this blockout version to design the missions. Because exploration becomes an important theme, I lead the player to discover new areas through the mission, but I also let other rooms be accessible if the player wants to explore more by themselves.
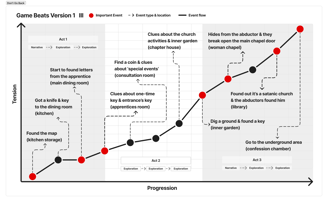
The story progresses in a rather fast-paced way, where the player explores the area, uses the one-time room mechanic, escapes from the abductors, and uncovers the backstory of the building, so the tension keeps building constantly from start to finish.
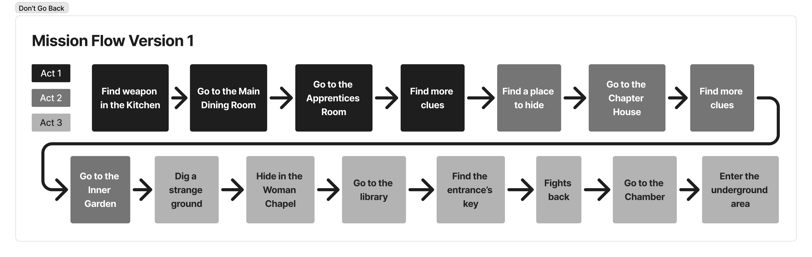
Mission Flow Version 1








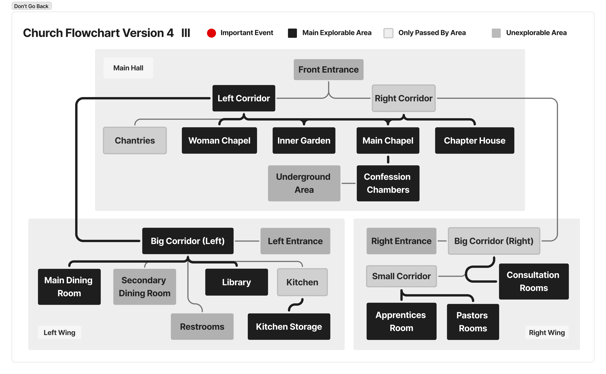
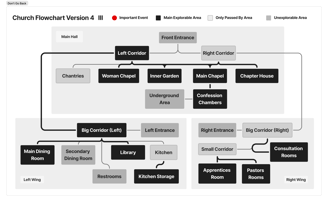
Area Flowchart Version 4
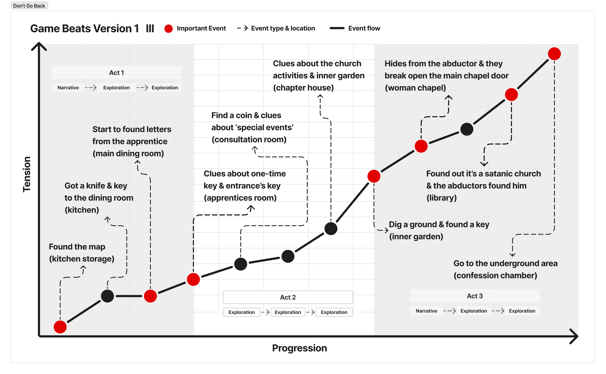
Game Beats Version 1
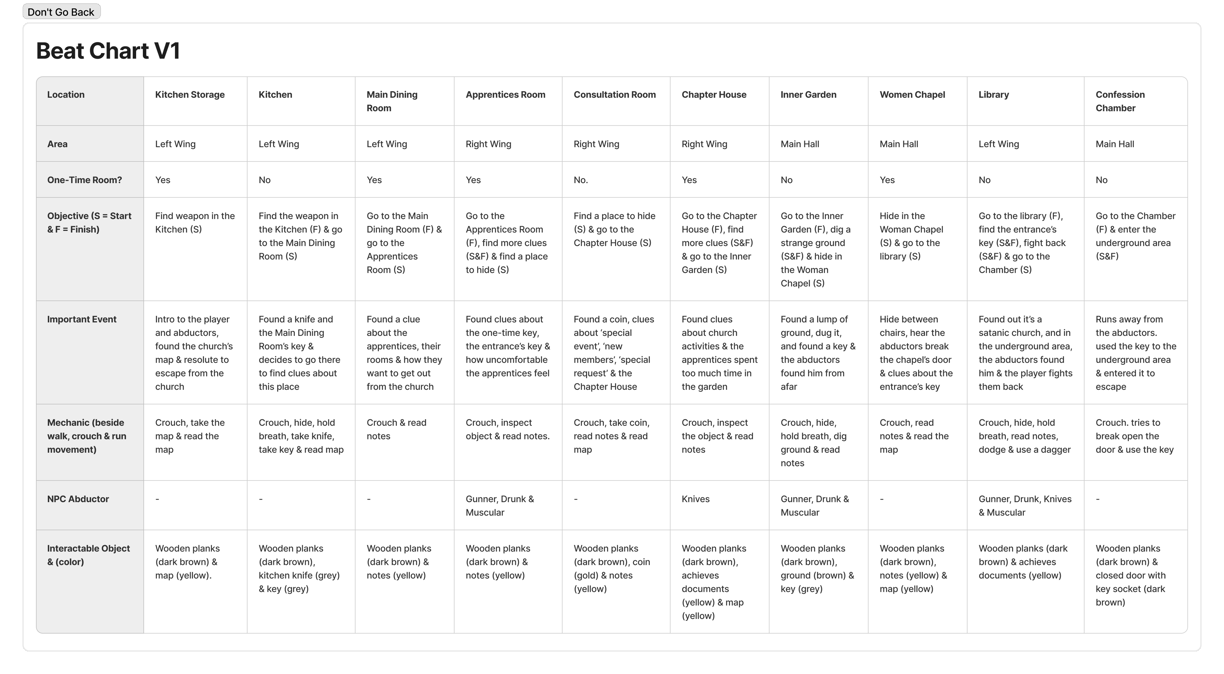
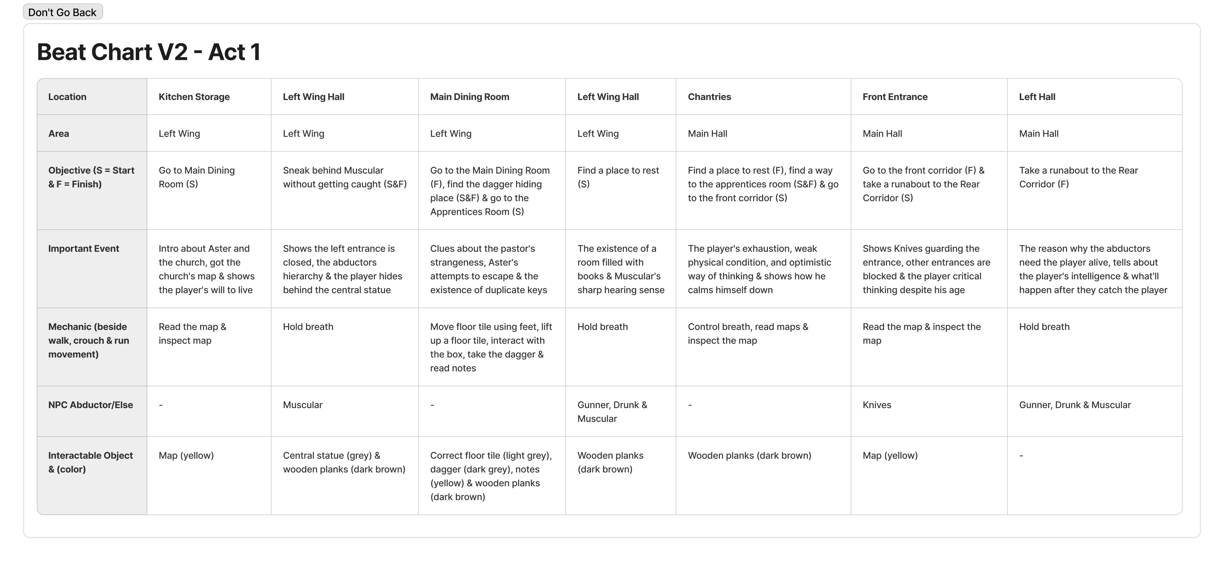
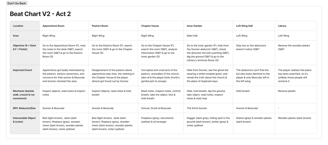
Beat Chart Version 1
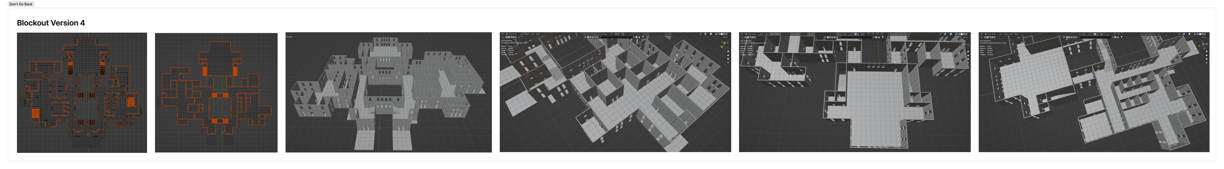
Blockout Iteration Version 4

After I made another low-poly prop, I realized the rooms which are possible to make are very limited. So, I reduced the types of rooms by adapting to the available assets. Then, I incorporate arches and columns to give the gothic church ambience, and this action leads to adapting the sizes and shapes of each room so it fits well with those things. After making sure the navigation experiences and the sizes feel right, I migrate this level into Unreal 5 and playtest it.
It did look nice and fit well with the gothic church theme, but the sizes were ENORMOUS, like a giant’s church. At this point, I realize I made a big mistake: I was too focused on the layout and visual aspect rather than the gameplay experience, and a big part of it was caused by only doing ‘wide-angle camera navigation’ to explore around the building in Blender instead of doing the ‘third-person perspective navigation’ exploration in Unreal.
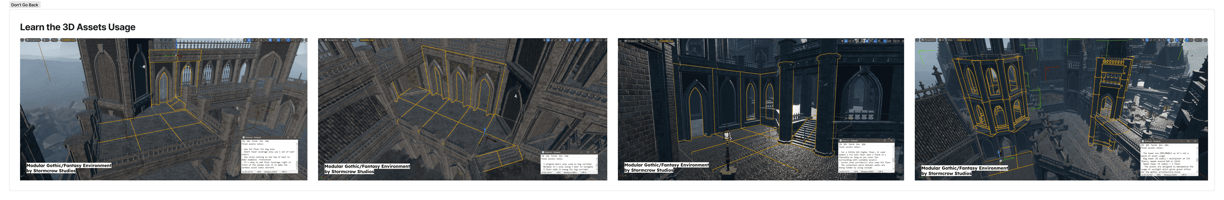
Learn the 3D Assets Usage
The sizes and scale problems infuriated me, and I tried to identify why it acts like this. I used the same asset dimension with the native 3D assets, I PRECISELY snapped them so they almost align perfectly with each other. I even made sure the ratio sizes between different rooms with corridors are clearly different and distinguishable.
Since I got stuck when analyzing my own output, I decided to re-learn the usage of those assets itself by analyzing the demo map of the assets. I did throughout third-person exploration around the areas (to experience it from the player’s pov) and breakdown the asset configuration to make the building (to understand the level from the level designer’s pov), and that was when I found my core problem: my asset configurations were two/three times bigger compared to the demo map.
So, I took some notes on how the configuration in the demo map works and adapt those information into the next blockout revision.


Besides the level design aspect, this iteration version also considers the script and narrative progression, so the flowchart was changed to adapt with it. There are only some minor changes made compared to the previous blockout iterations.
I also throw away the one-time room and special hiding place concepts to maintain the surprise aspect of the underground area, since it'll be easier for them to deduct “because the upper ground had this puzzle-like mechanic, the underground area must be full of similar mechanics.”
The exploration experience In Unreal humbles me on how boring it can be to explore a big building but the game only gives you few task to do. The ‘willingly exploration’ choices that I intended in the beginning caused the game flow to be all over the place, it's high when the abductor chases you, but it went down when you freely explore the building without getting caught, and it suddenly goes high when you continue the mission.
Because building tension is the key to a fun game, I decided to pack more mission into it to make sure it doesn't become boring while leading the player to explore the building with a purpose.
Because there are a lot of changes in the mission, mechanic, exploration concept, etc., the story flow was changed a lot to adapt to those aspects. And in this version, I made sure the player can focus to discover the stories behind the church and their attempt to escape rather than dividing their focus into different kinds of gameplay.
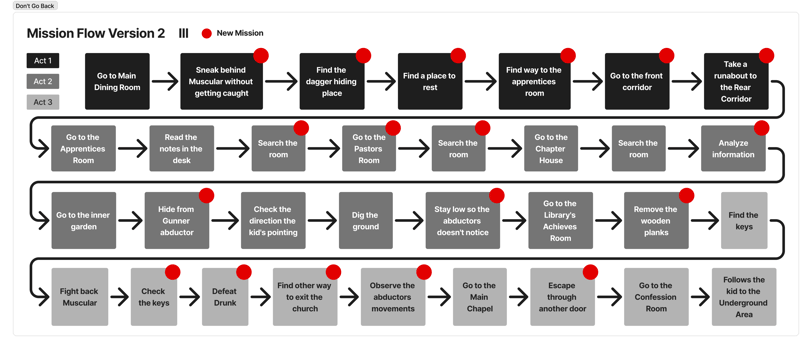
Mission Flow Version 2












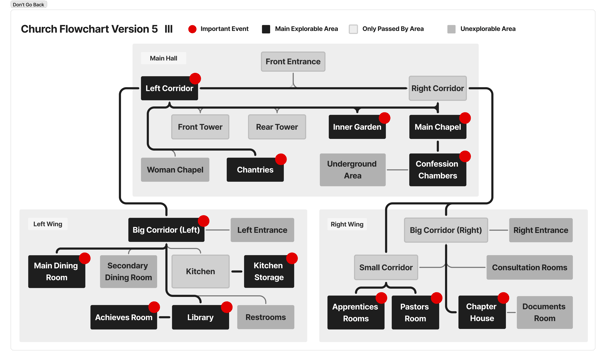
Area Flowchart Version 5
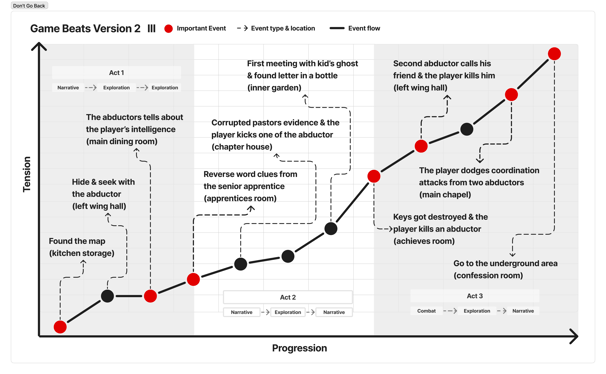
Game Beats Version 2
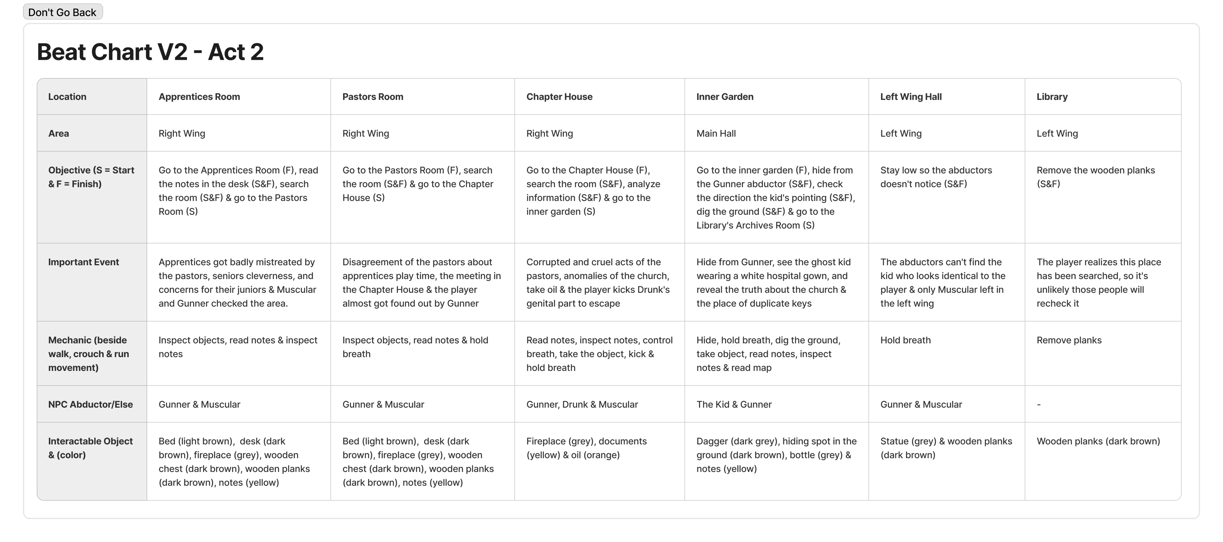
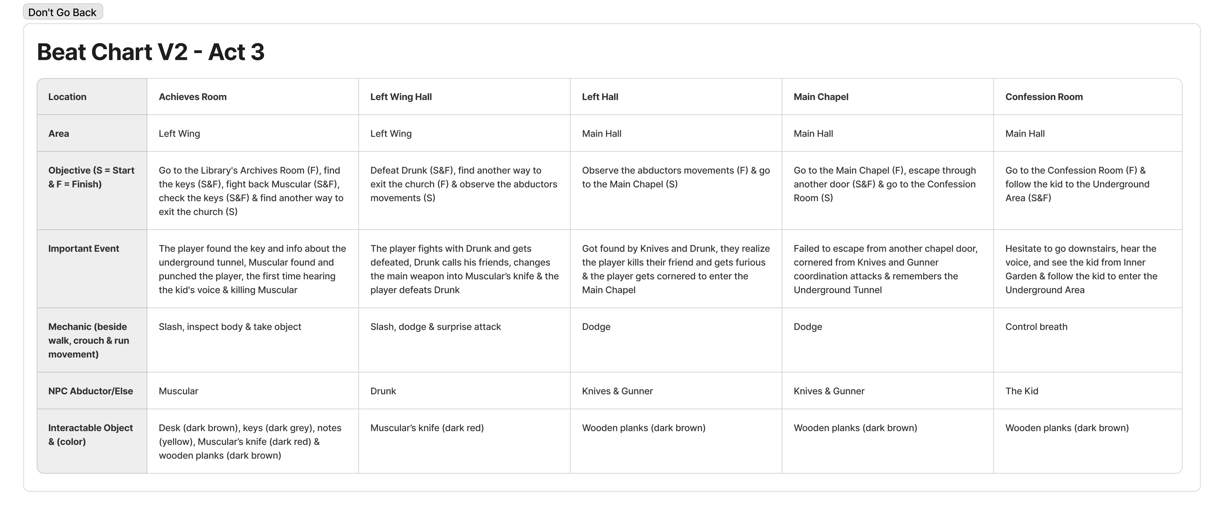
Beat Chart Version 2
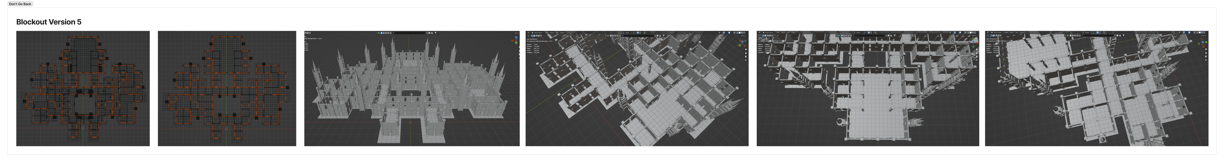
Blockout Iteration Version 5

Learning from previous blockouts, in this phase, I did everything ENTIRELY on Unreal 5 and did a lot of playtesting to make sure the distances and exploration experience felt right. There are massive changes, and those were caused by two reasons: adapting the dimension of each room using the asset configuration data & making sure this satanic church feels different from a normal church to avoid any misinterpretation from the player.
I analyzed the real-life churches from the research phase and noticed repeating patterns in big churches: their main areas tend to be rectangular and have half-circle shapes on the front side of the chapel, so why don’t I use a different shape but still follow the similar ‘rounded edges’ concept? After some trial and error, I found out hexagon shapes (8 sides) align well with this intention. And so, I incorporated it into the building layout.
Besides that, the big statues are placed in a lot of places for two reasons: to deepen the act of ‘normal’ religious church to disguise their satanic cult and as a guide for the cultist members to escape from the main chapel, just follow the statues, they're leading to the entrance’s doors.
Final Blockout Breakdown










1A. Kitchen Storage → Shows how abandoned the church is because it's full of dust.
1B. Kitchen → The traditional kitchen tools visually tell it's a place from a long, long time ago.
1C. Left Wing Hall → Set up the tension, the overall ambience of the place, & teach pressing keys mechanic.
2A. Main Dining Room → Equip weapon & start to trigger mental questions about this place and the pastors.
2B. Left Wing Hall → Shows how perceives the abductors are & teaches the hold breath mechanic to not get noticed by them.
2C. Chantries → Shows how bad the player's condition is & his calm and optimistic tendency.
3A. Front Entrance → Shows the opened front entrance door so it can be used to escape & the danger of knives abductor.
3B. Front Tower → Shows the player's intelligence & his realistic way of thinking.
3C. Left Hall → Tells how important the player is to the abductors (they must catch him alive), & the player sees the door to the Main Chapel is open.






4A. Apprentices Rooms → Major clues about the pastor's improper acts, no clues about the keys, & the player hears the abductors quarrel.
4B. Pastor's Room → Clue about the pastor's meeting in the Chapter House & the gun abductor almost meets the player.
4C. Dorm Corridor → Used three times: where the three abductors fight, the gun abductor almost enters the pastor's room (the player is inside), & the player escapes through the back door to the Chapter House.
5A. Right Wing Hall → Was used two times: connecting areas between the Dorm Corridor to the Chapter House & escape from the Chapter House to the Inner Garden.
5B. Chapter House → Tells the pastor's wrongdoing, analyzes clues that resulted in 'the keys are in the Inner Garden hypothesis, and the first face-to-face event with the abductor (the player attacks one of them to escape).
6A. Inner Garden → Almost gets caught by the gun abductor, the first meeting with the kind ghost boy, clues about the keys & reveals it's a cultist church.
6B. Right Hall & Rear Tower → Long corridor to intensify the tension & shows the other door to the Main Chapel is open.






7A. Left Wing → Main place that shows the strangeness of the 'boy' who the abductors thought was the player.
7B. Library → Deepen the ambience of the church & slow the tension by carefully opening the wooden planks.
7C. Achieves Room → The player finds the keys, but it gets destroyed, conversation with the voice inside the player's head, the player's character development, he kills the muscular abductor & takes his army knife.
8A. Left Wing Hall → One-sided assault by the drunk abductor, the player's dagger got destroyed, the abductor calls for his friend, and the player stabs him.
8B. Left Corridor → The player observes the knives abductor but gets found out, tells the drunk abductor he died, and a chasing event occurs between the player with the knives and the gun abductors.
9A. Main Chapel → Dodging the two abductors coordinated attacks in high pace while using the surrounding props.
9B. Confession Room → Sudden transition into a narrow path to amplify the tension and claustrophobic feeling & the player becomes doubtful but decides to go down after seeing the kid who helped him before.
Top-Down View
Perspective View
One Pager


Things I’ve Learned
Time constraints/deadlines are one of the problems that are (often) out of our control. Cursing helps with mental stability, but we must adapt with the timeline and job desk and then directly implement the changes to the workflow. Sometimes stepping out is not a choice, and we must give our best within the time limit.
Rapid prototyping (in this case, blockout iteration) works like a wonder. Create, analyze, solve the problem, repeat. Don't get stuck at perfecting everything at once; just make small things better one step at a time. It's more sustainable and solid for the long run, especially if you're working inside a team.
Using Blender for a fast sandbox session is nice since the 3D modeling features let us develop the level freely. But it lacks the in-game playtesting features (3rd/1st POV) to know whether the scale and level pacing fit or not. Don't get stuck on details in the Blender; focus more on improving the playtest experience.
An area's size and complexity depend on lots of things; some of them are narrative and story flow. Understand both of them properly and don't let our ego get in the way; focus on facilitating the delivery of a good gameplay experience and not making the level feel like too much or too little—find the balance.
Deeply understand the 3D assets—sizes, collision, how to use and/or operate them, alignment, etc. Everything can be different based on the assets pack. If they provide Sample Level, take time to dissect everything, make notes for future references, and understand how those assets were used.
Analyzes every blockout version and writes them down. It helps with tracking down the changes, the mistakes and solutions, making sure every decision is logical and reasonable, and monitoring the whole level design progress. This note also helps the communication with other members.
